PHP表單和用戶輸入
PHP 中的$_GET 和$_POST 變量用於檢索表單中的信息,比如用戶輸入。
PHP 表單處理
有一點很重要的事情值得注意,當處理HTML 表單時,PHP 能把來自HTML 頁面中的表單元素自動變成可供PHP 腳本使用。
實例
下面的實例包含了一個HTML 表單,帶有兩個輸入框和一個提交按鈕。
form.html 文件代碼:
<html>
<head>
<meta charset="utf-8">
<title>PHP表單和用戶輸入教程</title>
</head>
<body>
<form action="welcome.php" method="post">
名字: <input type="text" name="fname">
年齡: <input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>當用戶填寫完上面的表單並點擊提交按鈕時,表單的數據會被送往名為"welcome.php" 的PHP 文件:
welcome.php 文件代碼:
歡迎 <?php echo $_POST["fname"]; ?>!<br>
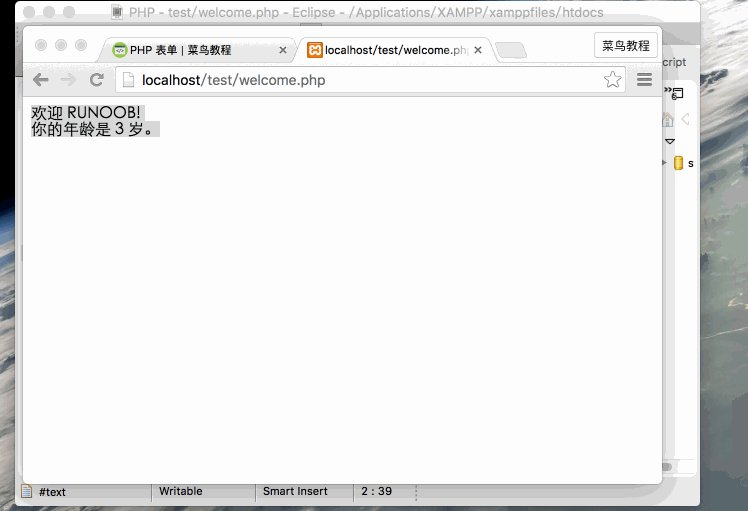
您的年齡是 <?php echo $_POST["age"]; ?> 歲。通過瀏覽器訪問演示如下:

PHP 獲取下拉菜單的數據
PHP 下拉菜單單選
以下實例我們設置了下拉菜單三個選項,表單使用GET 方式獲取數據,action 屬性值為空表示提交到當前腳本,我們可以通過select 的name 屬性獲取下拉菜單的值:
php_form_select.php 文件代碼:
<?php
$q = isset($_GET['q'])? htmlspecialchars($_GET['q']) : '';
if($q) {
if($q =='PhpNet') {
echo 'PHP教程<br>http://php.net';
} else if($q =='GOOGLE') {
echo 'Google 搜尋<br>http://www.google.com';
} else if($q =='TAOBAO') {
echo '淘寶<br>http://www.taobao.com';
}
} else {
?>
<form action="" method="get">
<select name="q">
<option value="">選擇一個網站:</option>
<option value="PhpNet">PhpNet</option>
<option value="GOOGLE">Google</option>
<option value="TAOBAO">Taobao</option>
</select>
<input type="submit" value="提交">
</form>
<?php
}
?>PHP 下拉菜單多選
如果下拉菜單是多選的( multiple="multiple"),我們可以通過將設置select name="q[]"以數組的方式獲取,以下使用POST方式提交,代碼如下所示:
php_form_select_mul.php 文件代碼:
<?php
$q = isset($_POST['q'])? $_POST['q'] : '';
if(is_array($q)) {
$sites = array(
'PhpNet' => 'PHP教程<br>http://php.net',
'GOOGLE' => 'Google 搜尋: http://www.google.com',
'TAOBAO' => '淘寶: http://www.taobao.com',
);
foreach($q as $val) {
// PHP_EOL 為常量,用於換行
echo $sites[$val] . PHP_EOL;
}
} else {
?>
<form action="" method="post">
<select multiple="multiple" name="q[]">
<option value="">選擇一個網站:</option>
<option value="PhpNet">PhpNet</option>
<option value="GOOGLE">Google</option>
<option value="TAOBAO">Taobao</option>
</select>
<input type="submit" value="提交">
</form>
<?php
}
?>單選按鈕表單
PHP 單選按鈕表單中name 屬性的值是一致的,value 值是不同的,代碼如下所示:
php_form_radio.php 文件代碼:
<?php
$q = isset($_GET['q'])? htmlspecialchars($_GET['q']) : '';
if($q) {
if($q =='PhpNet') {
echo 'PHP教程<br>http://php.net';
} else if($q =='GOOGLE') {
echo 'Google 搜尋<br>http://www.google.com';
} else if($q =='TAOBAO') {
echo '淘寶<br>http://www.taobao.com';
}
} else {
?><form action="" method="get">
<input type="radio" name="q" value="PhpNet" />PhpNet
<input type="radio" name="q" value="GOOGLE" />Google
<input type="radio" name="q" value="TAOBAO" />Taobao
<input type="submit" value="提交">
</form>
<?php
}
?>checkbox 複選框
PHP checkbox 複選框可以選擇多個值:
php_form_select_checkbox.php 文件代碼:
<?php
$q = isset($_POST['q'])? $_POST['q'] : '';
if(is_array($q)) {
$sites = array(
'PhpNet' => 'PHP教程<br>http://php.net',
'GOOGLE' => 'Google 搜索: http://www.google.com',
'TAOBAO' => '淘寶: http://www.taobao.com',
);
foreach($q as $val) {
// PHP_EOL 為常量,用於換行
echo $sites[$val] . PHP_EOL;
}
} else {
?><form action="" method="post">
<input type="checkbox" name="q[]" value="PhpNet"> PhpNet<br>
<input type="checkbox" name="q[]" value="GOOGLE"> Google<br>
<input type="checkbox" name="q[]" value="TAOBAO"> Taobao<br>
<input type="submit" value="提交">
</form>
<?php
}
?>表單驗證
我們應該盡可能的對用戶的輸入進行驗證(通過客戶端腳本)。瀏覽器驗證速度更快,並且可以減輕服務器的壓力。 如果用戶輸入需要插入數據庫,您應該考慮使用服務器驗證。在服務器驗證表單的一種好的方式是,把表單的數據傳給當前頁面(異步提交的方式更好),而不是跳轉到不同的頁面。這樣用戶就可以在同一張表單頁面得到錯誤信息。用戶也就更容易發現錯誤了。
(此篇文章為網路轉載,如有侵權請告知,會盡速將文章下架!)
-
上層分類: 知識庫文章
