Responsive Design響應式網頁設計的九個基本技巧
Responsive Design對於我來說一點都不陌生,從他在這個網路出現的時候,就一直在觀注他的成長。和大家分享Responsive的設計,為了能讓大家更好的理解,我自己也有必要好好的做一下功課,今天這個就是功課,想和大家一起分享一下Responsive設計的一些基本技巧,和相對應的學習資源,希望對大家有所幫助。什麼是Responsive設計?有的人認為Responsive設計是自我調整佈局,也有的人認為Responsive是網格佈局。其實這些想法都不正確。Wikipedia對Responsive做了詳細的描述,我在這裡就簡單的說一下。Responsive設計簡單的稱為RWD,是精心提供各種設備都能閱讀網頁的一種設計方法,RWD能讓您的網頁在不同的設備中展現成不同的設計風格。從這一點描述來說,Responsve既不是流體佈局,也不是什麼網格佈局,他是一種獨特的網頁設計方法。
Responsive設計無疑是網頁設計中的一個熱門話題。某種程度上,他將是一個最受歡迎的網頁設計概念,因為隨著網站用戶日漸多樣化的存取方法,比如說iPad、iPhone、Android移動設備、平板電腦、桌上型電腦以及筆記型電腦等不同形式的顯示螢幕出現。這樣我們以前那樣的網頁設計就無法在適合上述各種設備的瀏覽,這也給我們後續的網頁設計提出了一個全新的設計概念Responsive設計。讓我們的網頁能適應各種平台、各種設備上渲染。
這個時候可能又有人會心生疑問,是不是Responsive是用來製作Mobile頁面的?這個問題我經常聽到有同學問?其實這是一個很簡單的問題,Mobile頁面和我們平時的頁面製作基本上是一樣的,只不過大小不一樣,其中稍有細節需要注意,從這一點出發,如果就Responsive設計是用來製作Mobile頁面並不妥,只能說Responsive設計能讓您的頁面在Mobile上顯示的更加完美。說到這,可能您會感覺到Responsive到底是什麼?又怎麼使用?我又要怎麼學習呢?其實這些都不是問,接下來和大家分享一下學習或者說使用Responsive設計的一些基本技巧,以及對應的學習資源。
一、保持一個簡單的佈局
佈局是一個在簡單不過的問題了,也是每個網頁設計中必須包含的部分,但我們使用Responsive設計第一步要做的事情就是讓您的頁面配置儘量的簡單。實現一個簡單的佈局,我們有一些小技巧:
Responsive佈局技巧
在Responsive佈局中,我們可以毫無保留的丟棄:
- 儘量少用無關緊要的div
- 不使用內聯元素(inline)
- 儘量少用js或flash
- 丟去沒用的絕對定位和浮動樣式
- 屏棄任何冗餘結構和不使用100%設置
有舍才有得,丟去了一些對Responsive有影響的東西,那麼有哪些東西能幫助Responsive確定更好的佈局呢?
- 使用HTML5 Doctype和相關指南
- 重置好您的樣式(reset.css)
- 一個簡單的有語義的核心佈局
- 給重要的網頁元素使用簡單的技巧,比如導航功能表之類元素
使用這些技巧,無非是為了保持您的HTML簡單乾淨,而且在您的頁面配置中的關鍵部分(元素)不要過分的依賴現代技巧來實現,比如說css3特效或者js腳本。
說了這麼多,怎麼樣的一個佈局或者說HTML結構才是簡單乾淨的呢?這裡教大家一個快速測試的方法:您首先禁掉您頁面中所有的樣式(以及與樣式相關的資訊),在瀏覽器中打開,如果您的內容排列有序,方便閱讀,那麼您的這個結構不會差到哪裡去。
二、使用Medial Queries
Medial Queries在CSS3中得到很大的擴展,如果您不太瞭解Medial Queries是什麼?而且Medial Queries在Responsive中扮演著一個非常重要的角色,可以說Responsive設計離開了Medial Queries就失去了他生存的意義。簡單的說Medial Queries是一個媒體查詢,可以根據設置的尺寸,查詢出適配的樣式。我們回過頭來想,Responsive設計最關注的就是寬度:根據使用者的使用設備的當前寬度,您的Web頁面將載入一個備用的樣式,實現特定的頁面風格。 那麼Medial Queries要怎麼使用呢?.
/*import 導入法*/
<style>
@import url(tiny.css) (min-width:300px);
@import url(small.css) (min-width:600px);
@import ulr(big.css) (min-width:900px);
</style>
/*直接寫在樣式檔案中*/
@media screen and (max-width:300px) {
/*Tiny styles*/
}
@media screen and (max-width: 600px) {
/*small styles*/
}
@media screen and (max-width:900) {
/*big styles*/
}
上面只是一種簡單的使用方法,其實Medial Queries很簡單,您可以為Responsive制定一些常用的範本,例如:
@media only screen and (min-width: 320px) {
/* Small screen, non-retina */
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 320px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( min-resolution: 192dpi) and (min-width: 320px),
only screen and ( min-resolution: 2dppx) and (min-width: 320px) {
/* Small screen, retina, stuff to override above media query */
}
@media only screen and (min-width: 700px) {
/* Medium screen, non-retina */
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 700px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( min-resolution: 192dpi) and (min-width: 700px),
only screen and ( min-resolution: 2dppx) and (min-width: 700px) {
/* Medium screen, retina, stuff to override above media query */
}
@media only screen and (min-width: 1300px) {
/* Large screen, non-retina */
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 1300px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( min-resolution: 192dpi) and (min-width: 1300px),
only screen and ( min-resolution: 2dppx) and (min-width: 1300px) {
/* Large screen, retina, stuff to override above media query */
}
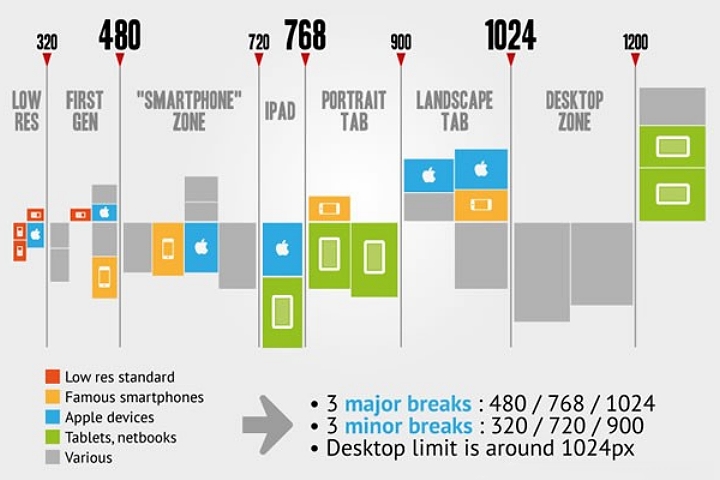
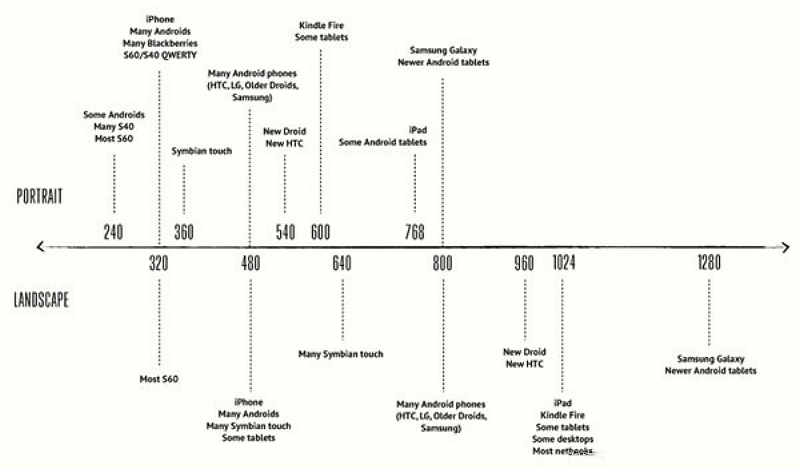
這個時候您可能並不關心裡面的樣式檔案怎麼寫,而更關心的是這樣的尺寸我要怎麼來定,如果您夠仔細的話,從上面例的範本代碼能找到一點的答案,那麼我這裡從別的地方截了和張圖,放在這裡以供大家參考:

三、定義中斷點
定義中斷點,那麼中斷點是什麼?簡單的描述就是,設備寬度的臨界點,也就是前面大家比較關心的Medial Queries中的min-width和max-width值是什麼?那麼在Responsive設計中,常見的中斷點有六種,我們今後的Medial Queries條件判斷就可以根據這六個中斷點來定。

主要的有:
- 第一個中斷點群體就是針對于智慧手機設置,他的寬度是小於480px(<480px)
- 第二個中斷點是高智慧移動設備,比如說Ipads設備,他的寬度是小於768px(<768px)
- 第三個中斷點就是針對於大設備,比如說PC端,他的寬度是大於768px(>768px)
為了完美一些,我們還可以增加另外幾種中斷點:
- 增加一個小於320px的中斷點,針對於小型的移動設備;(<320px)
- 還可以增加適用於平板設備的中斷點,大於768px小於1024px(>768px 和 <1024px)
- 最後還可以為超寬的桌面設置一個中斷點,大於1024px(>1024px)
綜合下來,設置中斷點把握三個要點:
- 滿足主要的中斷點;
- 有可能的話增加一些別的中斷點;
- 設置高於1024px的桌面中斷點
如下圖所示:

四、讓您的佈局更靈活
中斷點確認了,接下來要讓您的佈局更具靈活性。這裡推薦使用flexible grids來佈局,相對於固定寬度佈局而言,Flexible grids能讓您的佈局更適應於viewport的尺寸大小。而整個flexible grids中流體佈局(也就是大家常說的自我調整佈局、液體佈局、百分比佈局)最適合各種類弄螢幕大小,結合正確的medial Queries,您可以製作出適應於任何可能出現的設備頁面配置。
來看一個簡單的對比圖

使用流體佈局,有一個小技巧注意,為了讓瀏覽器計算小數點的四捨五入的問題,影響頁面配置,所以您的百分比小數位儘量多取一些位數,(如果您有看bootstrap的源碼,您就能很明顯的看到他的百分比佈局,小數點後面精確到十多位)。
流體佈局是方便,但是苦於的是,如果在設置了流體寬度值的元素上增加padding和border,那就兇險了,這個您懂的(css box module)有介紹:

那有沒有可解決的方法?方法是有的,早期是在設置寬度的元素內嵌套一個div,並將padding和border設置在這個內嵌元素上,這樣就多增加了一個額外標籤,其實在CSS3中有一個更好的方法,就是使用box-sizing來改變box module的預設模型。
舉個例子,我們有一個“div”元素:他的寬度是67%,而且需要設置一個15px的內距padding和3px的邊框border。Box module此時預設的寬度是:
div寬度=67% + 2*15px + 2*3px這樣一來造成web頁面總佈局的寬度大於100%;從而撐破了web的佈局,為了讓這個div不在改變box module的寬度,也就是說,不管他的padding和border設置的是何值,而其width永遠不變,還是“67%”,那麼我們就需要使用box-sizing來改變,這樣一來,我們可以在樣式表中這樣設置:
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
五、圖片的自我調整
佈局實現自我調整不難,那麼圖片怎麼做到呢?也就是說我的一張圖片,有什麼方法可以讓他在不同的設備上顯示能根據螢幕大小自我調整,處理這種效果有一個方法,如果您的web頁面不會受到頻寬寬的影響(不考慮性能),您可以先製作一圖片讓其適合最大螢幕,然後通過樣式來控制不同設備下顯示的大小;另外一種辦法就是您可以為每個中斷點準備不同的圖片。
圖片自我調整大小
使用樣式來控制圖片的自我調整:
img {
max-width: 100%;
}中斷點圖片
為每一個中斷點提供不同的的圖片,這是一個比較頭痛的事情,因為Medial Queries並不能改變圖片"src"的屬性值,那有沒有辦法可以解決呢?可以參考一下下面的解決方法:
- 使用background-image:給元素使用背景圖片,
- 顯示/隱藏父元素:給父元素使用不同的圖片,然後通過Medial Queries來控制這些圖片顯示或隱藏。
一起來看一個中斷點解決圖片自我調整的例子:
<img src="/image.jpg" data-src-600px="image-600px.jpg" data-src-800px="image-800px.jpg" alt="">對應的CSS代碼
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}
六、別忘了min和max
在Responsive中有兩個關鍵字也是非常的重要,“min-width”和“max-width”。這兩個屬性值能説明您定義responsive臨界點的一個相對值。典型的好處:
- 防止您的佈局變大或變小
- 結合液體佈局,max-width和min-width在medial queries臨界點(中斷點)能做到更好的適應性。
一起來看幾個簡單的運用:
液體佈局中,如果您的寬度不小於768px,同時不大於1024px,那麼我們就可以使用:
min-width: 768px;
max-width: 1024px;
比如“#main”元元素寬度不低於1000px的桌面上顯示,那麼我們就可以這樣使用:
@media screen and (min-width: 1024px) {
#main {min-width: 1000px;}
}
七、讓大部分東西是相對的
讓您整個Web元素都是相對的而不是絕對的,從這一個概念出發,我們可以給最外面的元素定義一個單位,然後其子元素和後代碼元素都繼承他。目前使用相對的單位有兩種常見的:
- 百分比(%)方法:給主容器定認一個固定尺寸或者流體尺寸,然後給其每個子元素使用百分比(%)來計算各自的參數,比如說width/padding/margin等。
- “em”單位:先在一個主容器中或者""中定義一個字體大小(font-size),把它做為基本單位,然後其他元素以此做為基準來計算出相關的值。
“em”和“px”之間的轉換是有些技巧的,如果您從來沒有瞭解過他們之間的關係,簡單一點的,可以看看下圖:

八、移動端上的效果
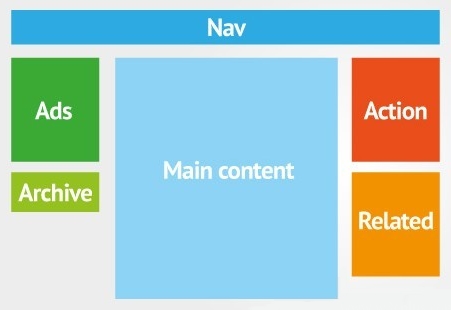
在移動端設備,特別是小螢幕的移動手機上,所有的內容都將在一個列中顯示,這個時候,我們就需要對樣式進行一定的處理,首先來看一個佈局的對比:
PC桌面上的layout

這樣的佈局,在我們手機上將顯示成這樣:

那我們要怎麼來實現這兩種佈局的轉變呢?實現方法很簡單:只需要在您的mobile樣式表中覆蓋每一個元素的寬度,將原來的寬度轉換成“100%”
是不是我們需要在移動手機樣式中為每一個不重要的元素添加移去的樣式呢?其實不用,我們只需要在不重要的元素中添加類名“not_mobile”,然後在手機樣式中增加:
@media screen and (max-width:300px) {
.not_mobile{display: none;}
}
九、檢查您的viewport
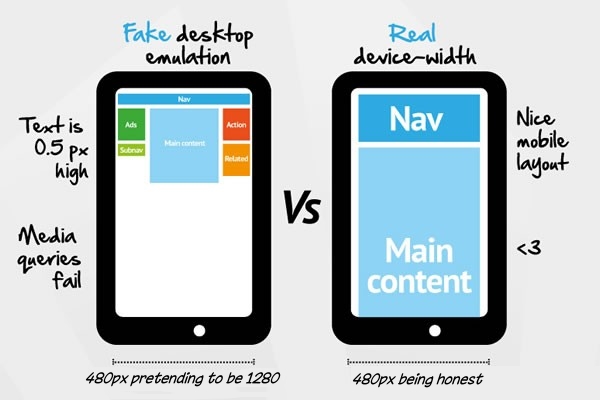
玩過移動端的人可能都知道,許多移動端的瀏覽器模擬了桌面PC機下瀏覽器,您的web頁面在移動端的瀏覽器瀏覽時,整個頁面會直接壓縮顯示在一個螢幕下。這可是一個強大的功能,但也是Responsive致命的一功能。
看一個我在網上截圖來的對比圖:

針對這種情況,我可以使用“meta”屬性來讓其顯示正常:
< meta name="viewport" content="width=device-width">那麼到這給與大家分享了製作Responsive設計的九個基本技巧,最後希望這篇文章能給您帶來些許的幫助。如果您有更好的分享,我們可以一起探討。
(此篇文章為網路轉載,如有侵權請告知,會盡速將文章下架!)
-
上層分類: 知識庫文章
