告訴您如何使用HTML5與CSS3做出動畫效果,提升瀏覽者更願意停駐瀏覽網站
在網站中使用動畫效果並不是什麼新鮮事兒。建站早期,不少設計師經常在自己的網站中放置gif動畫,但由於許多設計逐漸不能兼備實用性,動畫效果慢慢成為糟糕的用戶體驗的代名詞。不過,近些日子隨著Html5技術的發展,依靠CSS3做出的動畫比Javascript的操作更簡單、瀏覽更順暢,因此動畫效果在歷經起起落落之後再次回歸到大眾的懷抱,很多網站開發者開始重新思考怎樣將它更好地應用到網站中。其實,適當的動畫效果可以給枯燥無味的用戶界面增加趣味,增添網站的個性化色彩,引起用戶的情感共鳴,提升用戶體驗,提高用戶轉化率。今天小飛就帶大家一起看看動效有哪些好處,以及在網站中可以怎樣使用。
在網站中使用動畫效果的好處:
設計巧妙的動畫常常會給用戶帶來意想不到的驚喜,給網站增加一定的趣味性。Deal in就是一個很好的栗子,這個界面的底部有一個牛皮紙袋,看上去並沒有什麼特別,但當我們挑選好自己心儀的商品將它們添加到袋子中時,某一行的商品像是從紙上被撕下一樣。這種意料不到的操作雖然只是一個小細節,但卻能讓用戶產生興趣,激發他們的探索慾望。我們在自己網站的產品等頁面也可以使用恰當的動畫效果,給用戶提供預期之外的效果,讓他們更愉悅,更願意在網站停駐瀏覽。

動畫效果能夠給網站增添個性化色彩。在網站導航菜單處使用淡入的動畫效果,能給網站營造一種優雅大方的感覺;在網站中使用滑出和傾倒讓屏幕上出現天女散花般的絢麗效果,這會樹立生動活潑的網站形象。不同形式的動畫效果會給用戶留下不一樣的印象,這種個性化色彩是網站的特色所在,能將其與對手網站區別開來。
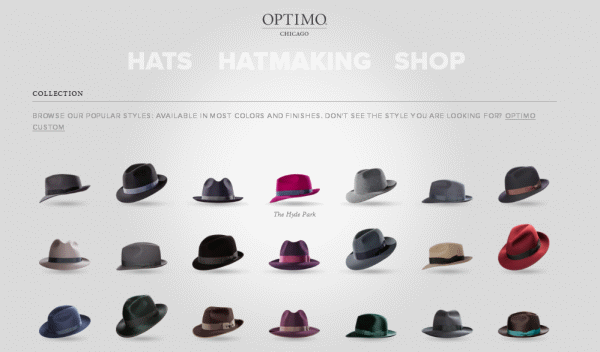
Optimo's hats 這個網站就使用懸浮的動畫效果做出了很好的效果。當你將鼠標放在每個帽子的圖像上時,它們會微微翹起,下方就會出現每個帽子的名稱,移開時文本就會消失。這種動畫讓整個網站更顯典雅別緻,也讓用戶在瀏覽上更加輕鬆。

在第二點中,小飛談到了動畫效果給網站帶來的個性化特徵。其實網站的個性化特徵從某種程度上彰顯著站長的性格偏好,如果某個網站上使用的動畫效果比較活潑,不難判斷出這個站長平時可能比較外向。對於網站訪客來說,他們能因此更直觀的認識電腦或屏幕背後的那個人。而站長在通過訪客們表達對某種特效的好惡也能對用戶們有一定的了解。這樣一來,我們就能與用戶建立情感上的紐帶,更易引起用戶與網站的互動。而且,如果一些訪客比較欣賞網站上的某個動效,他們可能還會與朋友進行分享,這有利於網站知名度的擴大。

在網站中可以怎樣使用動畫效果?
建站早期,頁面在加載時,用戶只能看著空白的屏幕或閃爍的光標乾等著,那時候的用戶還是比較有耐心的。而現在,如果用戶看到加載頁一片空白,會覺得頁面沒有在加載或速度太慢,可能就會直接退出。加載頁是給用戶的第一印象,是溝通用戶與網站內容的橋樑,無趣的加載頁大大降低了網站的流量。而有趣的動畫則能力挽狂瀾,它夠有效轉移用戶的注意力,降低用戶的期待感,進度條式加載動畫還能讓用戶了解目前的進度。如果你無法縮短頁面加載的時間,那就盡量讓這個過程變得有趣吧,讓他們再多停留一小會吧。快在加載頁面使用動畫效果緩解用戶的急切感吧!

簡單易操作的導航菜單對確保網站的用戶友好十分重要。恰當的動畫效果可以使菜單欄更簡潔、精煉,更能抓住用戶的眼球。而且,隨著極簡主義的趨勢越來越流行,隱藏式導航菜單也受到越來越多人的歡迎。隱藏在漢堡圖標中的菜單怎樣在點擊或關閉時實現很好的銜接呢?動效的作用不容小覷,現在很多設計師在導航菜單上會使用滑出或彈出的效果,下圖就是一個栗子。網頁右側彈出的動畫讓導航清晰可見,也讓網站整體內容更加豐富。

動畫效果還可以用來美化網站的主頁面,突出網站的品牌、圖標,呈現給用戶不一樣的視覺美感。Theory agency這個網站在主頁面就使用了動畫效果,當你打開這個網站時,頁眉會以滑入的動畫效果呈現,這一點小改變會帶來大不同。除了在主頁面上使用動畫效果,網站在其他元素上也使用了動效,按住滾動條向下拖動時各種元素會給用戶一種魚貫而入的感覺,流暢清晰。


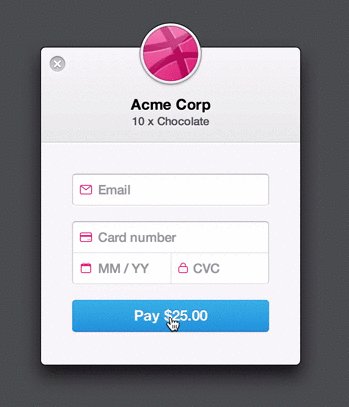
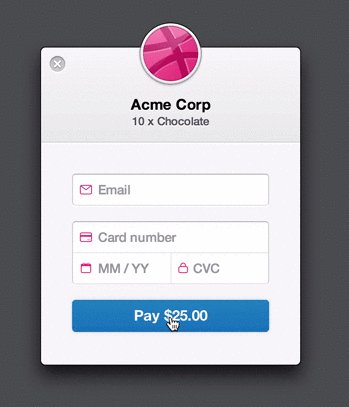
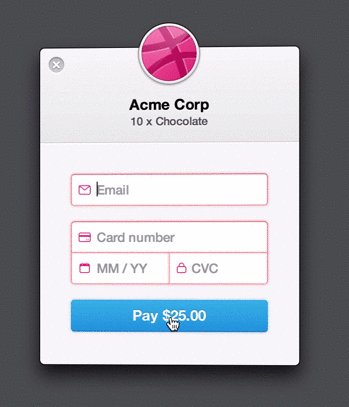
人總是很容易為移動著的事物所影響,這是一種生理本能,動畫效果能夠極大的吸引用戶的注意力。如果我們能夠有效的將它用在用戶關注的焦點問題上,可以很好的提升用戶體驗。比如在"回到頂部"上使用動畫,給用戶一個引導,在向下滾動結束後,不用仔細查找即可跳回首頁,這樣能讓用戶覺得很方便。還比如商城的聯絡表單,我們可以給聯絡表單上添加一些動畫效果,如果用戶輸入完成或輸入正確時,錶框可以給用戶一個"點頭"的動效,如果用戶輸入錯誤如密碼錯誤等,反饋一個"搖頭"的動效,以示否定,這種人性化的動效更能引起用戶的共鳴。不過在這個過程中我們唯一需要注意的問題就是避免動畫效果太酷炫,分散用戶的注意力。

5. 在頁面的自然過渡上使用
恰當的動效還能夠實現不同頁面之間平滑、自然的切換。有些網站雖然每個頁面都做的比較精緻,卻忽略了上下文、不同情境之間的自然過渡,生硬、突兀的轉換是整個網站中的一大敗筆。
6. 在圖片、數值和表格等內容上使用
網站的很多元素上都可以使用動畫效果,圖片、數值和表格也不例外。如果你覺得在網站中使用純粹的網格畫廊已經沒什麼新意了,你可以將網格畫廊或卡片式設計同微妙的動畫效果相結合,讓自己的網站相比其他的來說更具特點。另外,網站的數值和表格通常會讓人們覺得很是枯燥無味,在這兩種元素上使用動效可以讓數據等更有活力,提高用戶閱讀的積極性,更有利於用戶與網站的互動。也許在數據為主的商業網站上,使用動效會受到一定的限制,但不可否認這是減少用戶不適感的一種好方法。
講了這麼多,大家應該對如何使用動畫效果有一定的認識了吧!不過要注意,過猶不及,適度和過度只有一念之差。如果我們將動畫效果過多的應用在網站的每個區塊上或者將動效設計的很是複雜,用戶反而可能會有比較糟糕的用戶體驗,這是因為過多或複雜的特效會讓用戶暈頭轉向,失去焦點,還有可能滋生出抵觸情緒。
還有,動畫效果並不適合所有類型的網站,對於某些性質的網站,俏皮的動畫反而會影響他們效力的發揮,比如強調嚴謹性的公益網站,或是政府的稅收網站。如果你在登錄或者點擊"納稅"按鈕時看見天女散花般的動畫效果,你會怎麼想?所以在使用動畫效果時要考慮到網站的類型以及目標用戶的可接受程度。
(此篇文章為網路轉載,如有侵權請告知,會盡速將文章下架!)
-
上層分類: 知識庫文章
