SVG+CSS3 旋轉動畫屬性就能實現的夢幻華麗動畫效果
CSS3的動畫相關的基礎的屬性基本都涉獵過了,個人認為,其中最複雜的是d:path()路徑變形動畫,超過3D,而位移、軌跡、旋轉、縮放、斜切什麼的,相對簡單一些,但作為非動畫設計師而言,靈活的掌握這些基本的動畫加以無窮無盡的變換,就已經能做出很多華麗麗的效果了,這篇呢,源於做一個練習時,AI的連續旋轉復制功能,試著做了幾個動效,簡單、省時、高效,最主要的是用到CSS3的transform:rotate()旋轉屬性,輔以位移和縮放。
最基本的旋轉動畫
下面這張效果圖,粗通AI的設計師小伙伴們一定都不會陌生,在AI裡面就是ctrl+D連續複製的體力活。

如果把連續旋轉復制轉成CSS3語言,也是極簡單的。來分析一下上面的圖形,我做的時候每次旋轉的角度為10度,就意味著有36朵花瓣,那對應SVG裡應該有36個路徑<path>,如果是AI直接導出的SVG看一下代碼,也是密密麻麻的羅列,因為都是相同的形狀,自然有簡單的方法來實現,只需定義一個被重複使用的圖形,有兩種方法<defs>元素和<symbol>元素來定義,<use>元素來引用,那因為<symbol>元素使用範圍更寬泛一些,所以我們需要的工作就簡化成,在AI裡做一片花瓣的基礎圖形,然後導出路徑後,定義如下:
<symbol id="single"> <path d=""/> <!-- 此處為AI導出的單片花瓣的路徑--> </symbol>先來第二片花瓣(也就是第一個旋轉的花瓣),CSS部分定義如下
@keyframes leaf1{ 0%{ transform:rotate(0deg); transform-origin:400px 300px } 100%{ transform:rotate(10deg); transform-origin:400px 300px } } #petal1{ animation:leaf1 ease 0.1s both; }DOM部分,只需要用<use>元素引用定義好的花瓣並且賦給它旋轉的動效就可以了。
好了,剩下的還是體力活,需要把<use>元素部分複制34次,然後CSS動畫部分複制34次,當然了,動畫那裡,需要遞增一下時間和旋轉角度,比如接下來那片花瓣<use id="leaf2" xlink:href="#single"/>對應如下動畫屬性:
@keyframes leaf2{
0%{ transform:rotate(0deg); transform-origin:400px 300px }
100%{ transform:rotate(20deg); /*角度增加10度*/ transform-origin:400px 300px } }
/*動畫時間增加0.2s*/
#leaf2{ animation:leaf2 ease 0.2s both;
} 所以在做動效時發現,不會JS絕對是短板,尤其在這種批量的活中,本來就是repeat的工作,用SCSS的話,$deg: $deg + (360deg / 36) 和 animation: leaf#{$i} 0.2s ease both來代替那一堆羅里吧嗦的動畫定義是不是很爽,哎,不說了,不過,這個動效確實瓣瓣有些多,下面我們會簡化,另外,相信我,已經試過了,別手抽的話,大概10分鐘也就搞完了。現在,如果不出意外,已經能得到下面這朵綻放的花了:

似乎還不錯,但仍有需要優化的地方,首先,花瓣是帶透明度的,一開始未旋轉時重複在相同區域,層層疊加導致透明度降低,看上去不像是旋轉復制的效果,而是把一大把重疊的花瓣依次展開的效果(腦補一下賭神中一封撲克“唰”的展開的場景),如果仔細看看我們的實現過程,就是如此,那這裡想要達到每一瓣都是從上一瓣的位置複製出去,怎麼辦,改唄。這裡實現的思路也是有多種,我是用改透明度的方法。放上前三片旋轉花瓣的CSS3定義和上面的對比一下(不是要羅代碼,只是太少看不出規律):
@keyframes leaf1{
0%{
opacity:0;
/*增加初始透明度的定義0,即初始不可見*/
transform:rotate(0deg);
transform-origin:400px 300px
}
100%{
transform:rotate(10deg);
transform-origin:400px 300px
}
}
#leaf1{
animation:leaf1 ease 0.1s both ;
}
@keyframes leaf2{
0%{
opacity:0;
transform:rotate(10deg);
transform-origin:400px 300px;
/*增加初始位置定義,即上一朵花瓣的位置*/
}
100%{
transform:rotate(20deg);
transform-origin:400px 300px;
}
}
/*動畫時間統一為0.1s並增加動畫延遲時間的設置0.1s*/
#leaf2{
animation:leaf2 ease 0.1s both 0.1s;
}
@keyframes leaf3{
0%{
opacity:0;
transform:rotate(20deg);
transform-origin:400px 300px;
}
100%{
transform:rotate(30deg);
transform-origin:400px 300px;
}
}
/*動畫延遲時間0.2s,依次類推*/
#leaf3{
animation:leaf3 ease 0.1s both 0.2s;
}
在進行一番純體力運動後,完成瞭如下優化後的效果:

好了,以此為基礎,來試試其他效果。(為了好做,我把花瓣數量減半了)。比如換換旋轉原點transform-origin的值,改一下顏色,就得到了下面這種:

上面效果都是單色的,沒有體現設計師小伙伴們那卓越的配色效果對不對?虐心的改造來了,比如每朵花瓣單獨定義顏色(對我這種毫無審美的假設計師而言只能用系統的色板取色),再隨隨便便換換基礎圖形(即

好啦,剩下的自己玩吧,各種形狀,走起,總之,你在AI裡面能實現的此類效果都可以通過這種動畫方式來實現。
疊加縮放動畫
嫌棄單純的旋轉復制的效果太單調?沒有關係,我們來一個個疊加其他動畫屬性,先疊加個簡單的,縮放動畫。這個也是在AI中常用的功能之一,縮放和旋轉操作後,反复的ctrl+D來複製操作。看下下面這張圖,解析一下:

不過是最裡面的圓角矩形先等比例放大後旋轉一個固定角度,後面的依次重複這種變換,縮放+旋轉→複製,那我們來轉成CSS3屬性。基於上面的基礎,首先把<symbol>定義的基礎圖形改一下,旋轉的那裡不用管,現在要增加一個縮放的屬性scale()設置。比如在這個例子裡,我縮放是按1.2倍來進行的,以第一個進行變化的圖形為例,CSS屬性定義如下:
@keyframes leaf1{
0%{
opacity:0;
transform:rotate(0deg);
transform-origin:400px 300px;
}
100%{
/*增加縮放的比例設置*/
transform:rotate(30deg) scale(1.2);
transform-origin:400px 300px;
}
}這裡比旋轉變形略複雜的在於比例的計算,不像角度那樣可以30度60度90度……直接疊加,縮放比例則是1.2、1.2*1.2、1.2*1.2*12……需要稍微計算一下。這樣我們就得到了下面這個旋轉疊加縮放的複制動效:

同樣,改改形狀和變形的原點,可以很輕鬆的做出下面這種:

這裡除了填充顏色不同,還稍微改了一下,用了CSS3的混合模式,增加了一個屬性值mix-blend-mode:lighten,也就是我們PS或者AI混合模式中的變亮。transform:scale()屬性與旋轉不同,是支持兩個值的,比如寫成這種transform:scale(1,1.3)就意味著寬度不變,高度放大1.3倍,我改了一個三角形的看一下效果。

只是簡單的示例,效果不是很好,有創意的設計師可以自行發揮,知道可以分開定義就可以啦。
疊加位移動畫
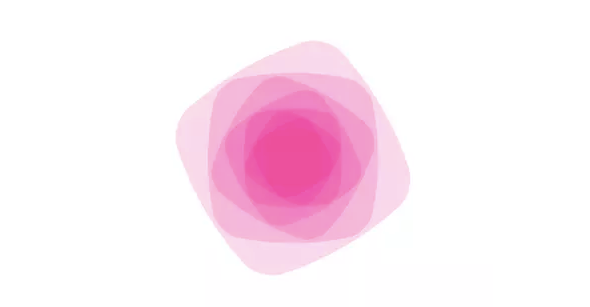
有了上面關於疊加縮放動畫的嘗試,疊加位移動畫就簡單多了。看一下下面這種動效效果,這是一個很討巧的動畫。

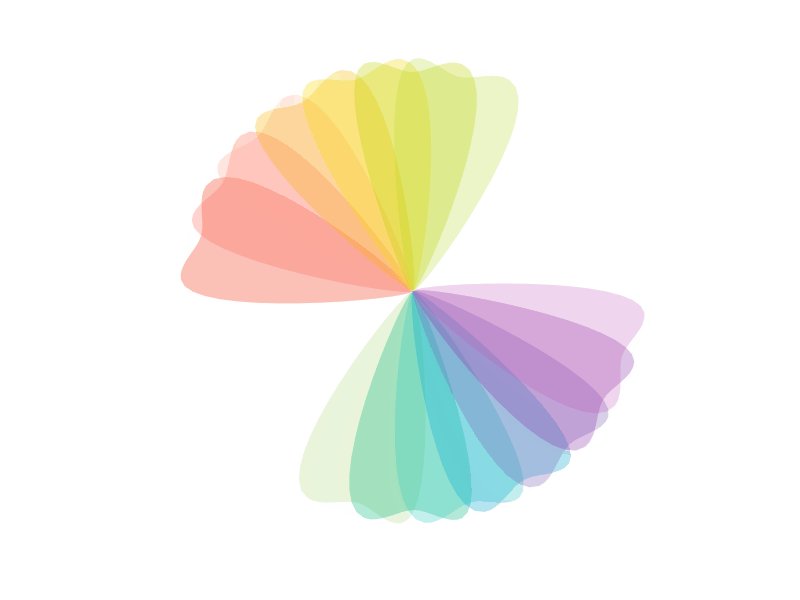
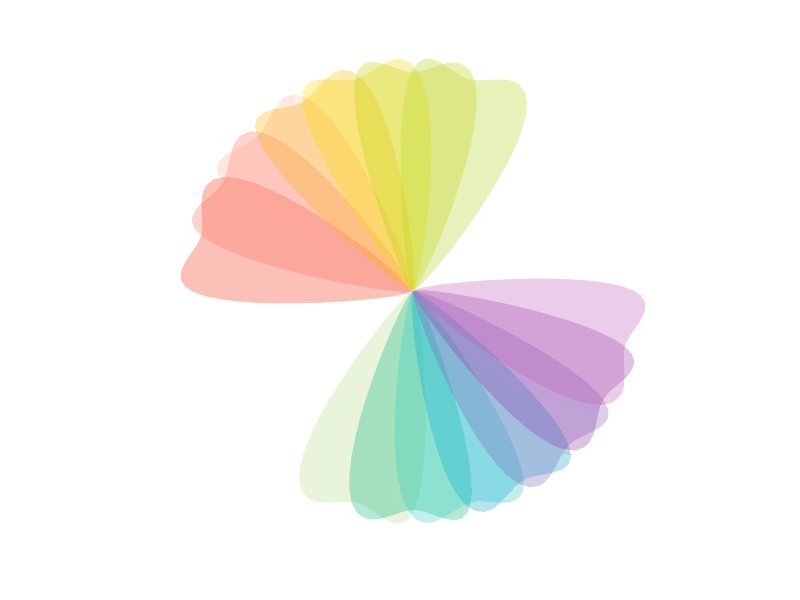
之所以說它討巧,是因為仔細分析動效,所有花瓣的位移都是一致的,也就是說我把位移屬性設置到了所有花瓣元素的組合<g>元素上。這樣的話,我賦給組合一個位移屬性設置transform:translateX(50px) translateY(50px),就可以實現這種效果了。關於旋轉原點的定義,因為每個花瓣都是在一個動態位移的過程中,所以我把旋轉原點定義為transform-origin:30% 30%,讓每個花瓣都以自己的固定的一個點為基準。

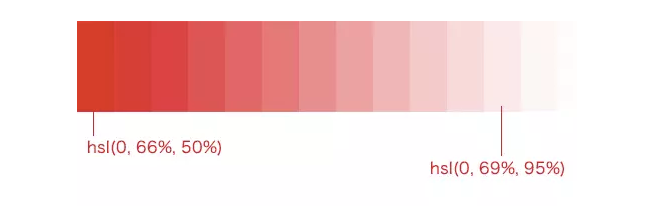
關於漸變色的配色,這裡有個小技巧可以參考一下。

我們常用的色值,除了RGB和十六進製表示方法,還有一個hsl(色相、飽和度、明度)表示方法。如上圖所示,最深色和最淺色的hsl值獲取到之後,剩下的顏色可以手動去寫。 在考慮用什麼來展現這種旋轉復制的位移動畫時,突然想到了一個高逼格的圖形,鸚鵡螺的黃金螺旋!來看下下面這張圖。

被復用的是一個1/4扇形,旋轉角度為-90度(90度為順時針旋轉),放大的比例有規律可尋,即斐波那契數列。位移值最簡單的計算方法是和上一個相比較,比如圖形7和圖形6相比,垂直方向沒有位移,水平方向正向位移為圖形5的寬(高)度。因為這裡transform設置了scale、rotate、translate三種屬性,在書寫順序的時候,一定要把rotate放到scale的後面,防止因為旋轉導致坐標系變化,位移值不好推算。

這樣,我們就得到了一個完美黃金螺旋動效。這裡我唯一不能理解的是如果不是填充而是描邊屬性,描邊值會等比例放大。

對於此類旋轉復制動畫,最重要的是<symbol>元素定義重複使用的圖形,然後<use>元素去引用。重複幾次就引用幾次。
(此篇文章為網路轉載,如有侵權請告知,會盡速將文章下架!)
-
上層分類: 知識庫文章
